-

12/23㈫~25㈭【仙台会場】サモーン・シャケキスタンチン クリスマススペシャルグリーティング 実施決定!!!
仙台に!!シャケ!!襲来!!SNS企画も実施!! 「全スーパー戦隊展」は仙台会場にてクリスマスを迎えます。 クリスマスといえば皆さま、何を思い浮かべますか? “スーパー戦隊シリーズ”のクリスマスといえば・・・ そう!!! […]
-

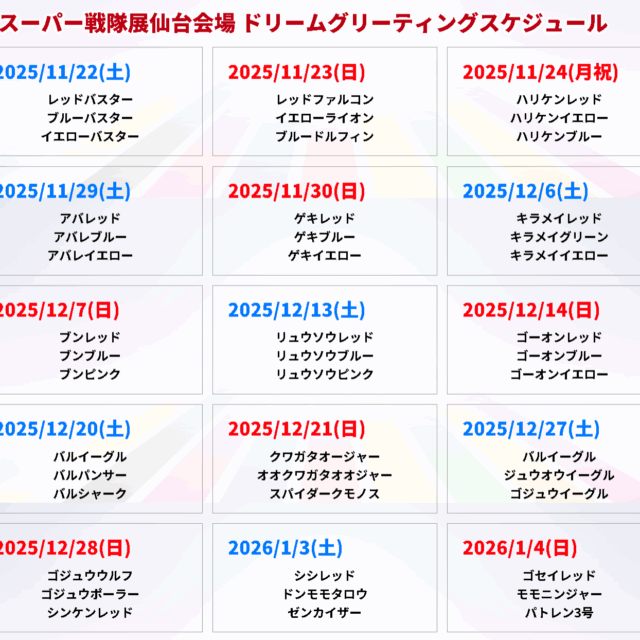
【仙台会場】Dream Greeting 詳細解禁!!!【11/8㊏10:00~発売】
大好評企画が仙台でも開催!!仙台ならではの並びも・・・!? 東京、名古屋と各地で好評を博しました、 「全スーパー戦隊展」応援隊長・関智一氏 発案 〈スーパー戦隊 Dream Greeting〉 本日仙台会場での実施詳細が […]
-

【10/3(金)開催!!】名古屋会場 新涼のシークレットナイト “全スーパー戦隊展応援隊長・関智一” ~秋夜に染み入る紅の物思い~
9/21(日)10時より先着販売開始!! 東京会場にて大盛況のうちに終了した「情熱のシークレットナイト」 この度、名古屋会場での実施が決定しました!!! その名も・・・ 新涼のシークレットナイト “全スーパー戦隊展応援隊 […]
-

全スーパー戦隊展 お出迎えグリーティング実施決定!
全日完売、連日ご好評をいただいております「スーパー戦隊 Dream Greeting」 この度、「もっとスーパー戦隊に会いたい!」という皆様の声にお応えし・・・ 「全スーパー戦隊展」会場入口にて、お出迎えグリーティングの […]
-

【8/23(土)関智一さんDAY 追加緊急決定!!】全スーパー戦隊展 情熱のシークレットナイト “「全スーパー戦隊展」応援隊長VSスーパー戦隊親善大使” ~夏夜に渦巻く愛と夢~
8/16(土)9:30よりチケットぴあにて先着販売!! 「全スーパー戦隊展」 情熱のシークレットナイト “「全スーパー戦隊展」応援隊長VSスーパー戦隊親善大使“ ~夏夜の渦巻く愛と夢~ この度、ご好評に […]
-

【本日開幕】全スーパー戦隊展 オフィシャルレポート公開!!
感動と興奮のオープニングセレモニーの様子をお届け! 8月8日(金)より、東京ドームシティプリズムホールにて開催の「全スーパー戦隊展」。『スーパー戦隊』50周年を記念した、番組シリーズ史上初の大規模展覧会となります。本イベ […]
-

全スーパー戦隊展 グッズ情報第三弾解禁!!
開幕まであと3日!! 全スーパー戦隊展にて販売するグッズ情報第三弾を公開致しました! レトロかっこいい王冠缶バッジや グッズをたっぷり詰め込めるショッパーが ラインナップ!! 上記以外のグッズも、会場にて多数販売予定!お […]
-

【8/5(火)18:00~ 先着販売開始!!】全スーパー戦隊展 情熱のシークレットナイト “「全スーパー戦隊展」応援隊長VSスーパー戦隊親善大使” ~夏夜に渦巻く愛と夢~
TTFC会員限定!!チケット先着販売を実施!! 「全スーパー戦隊展」 情熱のシークレットナイト “「全スーパー戦隊展」応援隊長VSスーパー戦隊親善大使“ ~夏夜の渦巻く愛と夢~ 閉場後の展覧会会場にて、 […]
-

全スーパー戦隊展 グッズ情報第二弾解禁!!
ラインナップ続々発表!! 第一弾に続き、全スーパー戦隊展にて販売するグッズ情報第二弾を公開致しました! 歴代戦隊にまつわるキャラクター商品から、 大迫力のMEGAサイズ!?商品まで、 怒涛の10商品を一挙公開! 上記以外 […]
-

全スーパー戦隊展 情熱のシークレットナイト “「全スーパー戦隊展」応援隊長VSスーパー戦隊親善大使” ~夏夜に渦巻く愛と夢~
TTFC会員限定イベント開催決定!!夏夜はさらに熱く燃え上がる!! 「全スーパー戦隊展」 情熱のシークレットナイト “「全スーパー戦隊展」応援隊長VSスーパー戦隊親善大使“ ~夏夜の渦巻く愛と夢~ 閉場 […]

